Webdesign für Websites und Online-Shops
Brauchen Sie eine Website? Heutzutage ist es undenkbar, eine Marke ohne digitale Präsenz zu entwickeln. Der erste Schritt ist der Aufbau einer gut funktionierenden und optimierten Website. Unsere Spezialisten verfügen über mehr als 10 Jahre Erfahrung im Webdesign. Scrollen Sie nach unten und nutzen Sie die Vorteile einer kostenlosen Beratung.
Website-Webdesign
Als Unternehmen für digitales Marketing haben wir Dutzende von Websites mit unterschiedlichen Zielsetzungen entwickelt. Jede einzelne wird individuell und entsprechend den gesetzten Zielen angegangen.
Heutzutage ist es unabdingbar, ein responsives Webdesign zu erstellen – eine Website, deren Funktionalität und Layout sowohl für die Desktop- als auch für die mobile Version angepasst sind. Unser Team erstellt vollständig maßgeschneiderte Websites mit einem klaren Konzept, einem durchdachten Prozess und einer einfachen Kommunikation zwischen dem Kunden und den Spezialisten.
Was bedeutet Webdesign?
Der Prozess der Gestaltung und Entwicklung einer Website umfasst die Planung, die Erstellung eines Konzepts und die Strukturierung der Inhalte, die online präsentiert werden sollen. Heutzutage umfasst das Webdesign nicht nur eine gute Ästhetik, sondern auch die volle Funktionalität der Website. Es umfasst die Gestaltung und das Layout von Benutzeroberflächen, Webanwendungen und mobilen Anwendungen.
Die Qualität von Struktur und Design einer Website kann einen erheblichen Einfluss auf Ihre Präsentation in Suchmaschinen wie Google haben.
Web-Design – der Prozess
Analyse und Ziele der Website
Die Entwicklung einer Website oder eines Online-Shops beginnt mit der Idee und ihren Zielen.
- Ob es sich um Dienstleistungen oder Produktverkäufe handelt.
- Ob es sich um B2C oder B2B handeln wird.
- Das Volumen der Seiten und Produkte wird uns bei der Auswahl der Plattform für die Website-Entwicklung leiten.
- Ob die Website für lokale oder internationale Unternehmen bestimmt ist.
- Wird es unterschiedliche Angebote für verschiedene Benutzergruppen geben?
- Identifizierung des Zielpublikums – Geschlecht, Alter, Berufe.
Der Prozess der Gestaltung einer Website beginnt mit einem Gespräch mit Ihnen über Ihre Ziele, Vorstellungen und Wünsche. Nach der Analyse dieser Informationen unterbreiten wir Ihnen einen Vorschlag, der auf die neuesten Anforderungen und Trends im Webdesign zugeschnitten ist. Sie erhalten ein Projekt, auf dessen Grundlage wir das Design erstellen und Ihre Website entwickeln.
Ziel der Website
Die Grundlage des Webdesigns ist der Zweck der Website. Wir können sie in Broschüren-Websites, dienstleistungsorientierte Websites, Online-Shops und Medien-Websites einteilen.
Die Entwicklung jeder Website beruht auf unterschiedlichen Prinzipien, die sich auf das Design auswirken.
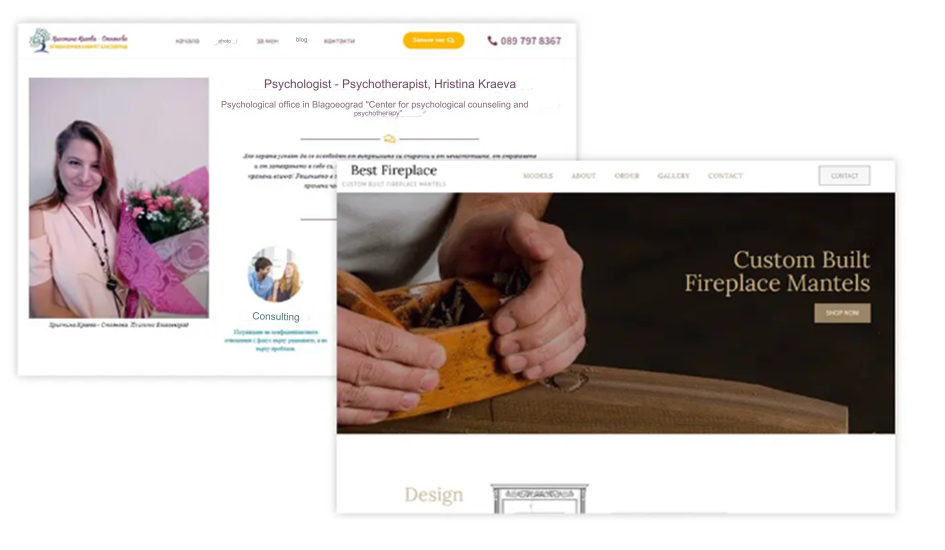
Broschüren-Websites: In der Regel handelt es sich um persönliche Blogs, Websites von Künstlern, Fotografen, Ärzten, Forschern usw. Bei der Erstellung von Websites dieser Art liegt der Schwerpunkt auf Attraktivität und einem optisch ansprechenden Design, das eine bestimmte Botschaft vermittelt. Die Informationen werden häufig in Form von Blogartikeln präsentiert.

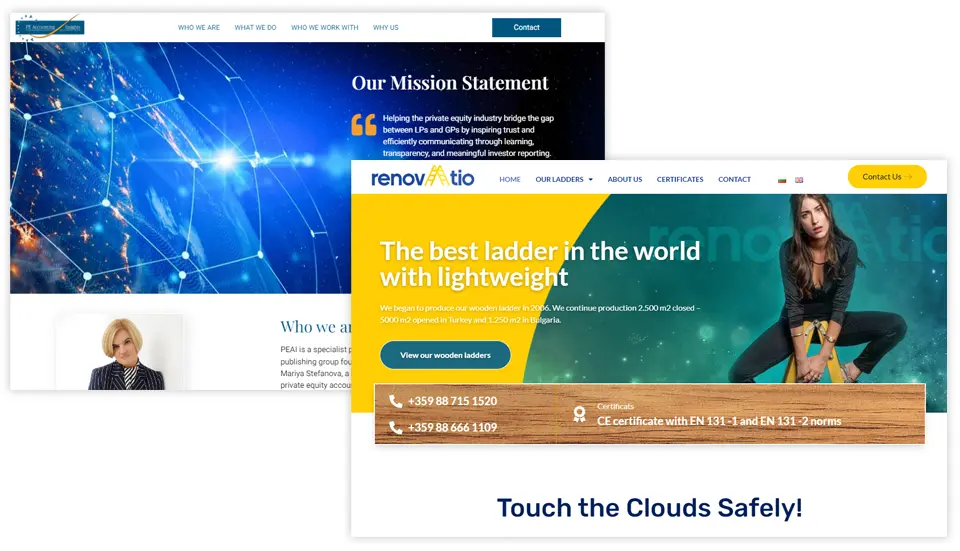
Unternehmens- und dienstleistungsorientierte Websites: Diese Art von Websites besteht in der Regel aus einer mittelgroßen Anzahl von Seiten und bietet eine bestimmte Palette von Dienstleistungen oder Aktivitäten in einer Nischenbranche an. Beispiele sind Websites für Bauunternehmen, Reinigungsdienste, Restaurants, Transportunternehmen und ähnliche Unternehmen. Bei der Erstellung von Websites dieser Art orientiert sich das Webdesign an der Struktur der angebotenen Dienstleistungen. Sie enthalten Artikel, in denen abgeschlossene Projekte vorgestellt werden, sowie ausführliche und verwandte Informationen über Materialien, Arbeitsverfahren, Anwendungen und andere relevante Details.

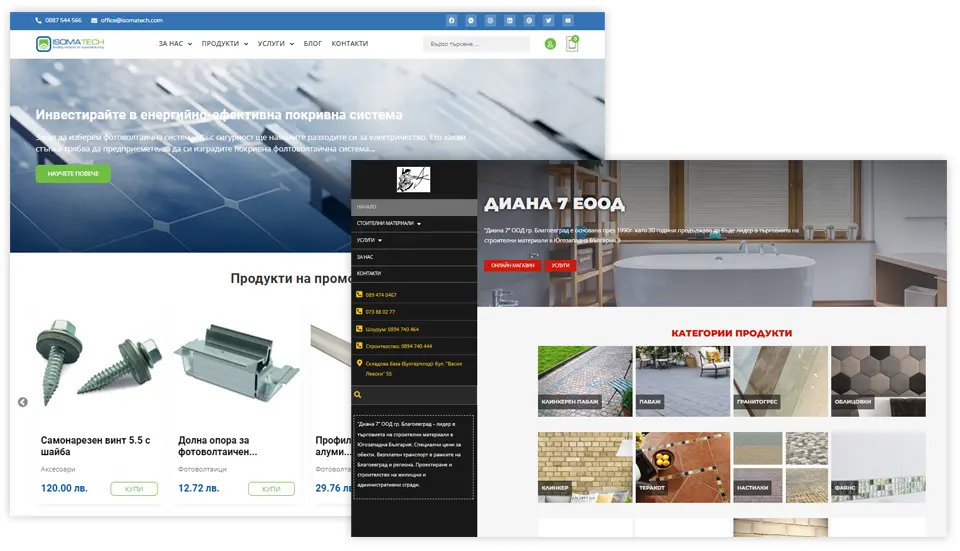
Online-Geschäft: Bei der Erstellung von Online-Shops ist Funktionalität gefragt. Diese Websites haben eine große Anzahl von Produkten und werden zu 90-95 % über mobile Geräte aufgerufen. Die technische Optimierung für eine gute Geschwindigkeit und Funktionalität während der Entwicklung ist entscheidend. SEO für Online-Shops ist spezifisch und erfordert einen völlig anderen Ansatz. Das Webdesign von Online-Shops ist sauber, einfach strukturiert und konzentriert sich mehr auf die Funktionalität und die Steigerung des Umsatzes als auf ein schweres und aufwändiges Design.

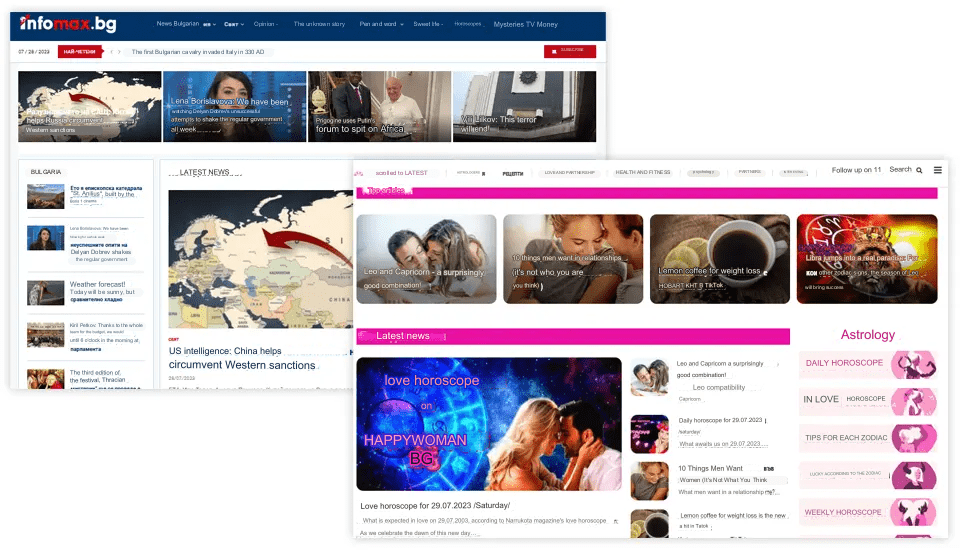
Medien-Websites: Ähnlich wie Online-Shops haben Medien-Websites ein großes Volumen an Artikeln und müssen täglich aktualisiert werden. Bei der Erstellung einer Medien-Website streben wir nach Aktualität, und die Struktur wird auf der Grundlage der Hauptthemen der Website angepasst. Web-Design und -Entwicklung sind auf die schnelle Indexierung neuer Artikel, die tägliche Aktualisierung von Kerninformationen (Nachrichten, Horoskope) und die Anreicherung mit immer wieder relevanten Themen (Traditionen, Bräuche, historische Fakten) ausgerichtet.

Web-Design-Tools
Es gibt zwei Möglichkeiten, ein Webdesign zu erstellen. Es können Computerprogramme oder Website-Baukästen (Online-Site-Builder) verwendet werden. Je nach Zweck, Budget, Art der Website und Anforderungen können eine oder beide Methoden für die Erstellung des Webdesigns verwendet werden.
Die beliebtesten Computerprogramme für Webdesign sind Photoshop und Figma.
Mit diesen Programmen erstellen wir das Webdesign und liefern es an die Entwickler für die Entwicklung von Websites oder Online-Shops.
Website-Ersteller sind weit verbreitet und werden bevorzugt. Dies sind CMS-Plattformen wie WordPress, Prestashop, Magento, Wix, Shopify und andere. Sie bieten vorgefertigte Themen, Module und Plugins. Auch ohne Expertenwissen können Sie eine Website erstellen und Ihr Weblayout gestalten. Sie sind so konzipiert, dass sie sowohl für die Desktop- als auch für die mobile Version ein responsives Design bieten.
Elemente der Webgestaltung
Bei der Gestaltung einer Website ist es wichtig, sowohl das visuelle Erscheinungsbild als auch die Funktionalität der Seite zu berücksichtigen. Durch die Integration dieser Elemente werden die Benutzerfreundlichkeit und die Leistung der Website insgesamt optimiert. Die Benutzerfreundlichkeit Ihrer Website umfasst Elemente wie eine leicht zu navigierende Oberfläche, eine angemessene Verwendung von Grafiken und Bildern, gut geschriebene und gut organisierte Texte und ein Farbschema, das das Design ergänzt. Die Effektivität Ihrer Website bezieht sich auf ihre Geschwindigkeit, ihr Ranking, ihre Auffindbarkeit und ihre Fähigkeit, Ihr Publikum anzuziehen.
- Text:
Dies ist das wichtigste Element, über das Sie mit Ihren Nutzern kommunizieren. Das Layout und die Struktur sind wichtig, um den Besucher bei der Stange zu halten. Er sollte in Blöcken mit einer klaren und leicht lesbaren Struktur organisiert sein. - Schriftarten:
Die Schriftarten sollten das Design ergänzen und mit dem Farbschema, den Bildern, Infografiken und Tabellen übereinstimmen, um das Gesamtbild der Website zu verbessern. - Farben:
Farben sind eines der wichtigsten Elemente bei der Gestaltung von Webseiten. Sie vermitteln unterschiedliche Botschaften, und die Wahl der Farben gibt den Ton für die Wahrnehmung der Nutzer an.
 Gestaltung:
Gestaltung:
Die Anordnung von Inhalten und Elementen bei der Entwicklung einer Website kann die Navigation für die Nutzer erleichtern. Es wird nicht empfohlen, übermäßig anregende Designs zu verwenden, die potenzielle Kunden verwirren könnten.
- Abstände:
Elemente und Informationsblöcke sollten nicht zu dicht beieinander liegen. Ein angemessener Abstand trennt sie logisch und schafft klar lesbare Seiten mit visuell unterschiedlichen Elementen. - Grafische Elemente:
Bilder, Banner, Infografiken, Icons usw. sollten mit Bedacht eingesetzt werden, da sie mehr Informationen vermitteln und leicht als Botschaften wahrgenommen werden. Eine gute Kombination von Formen und Farben führt zu einem besseren Verständnis der Informationen. - Videos:
Die Integration von Videos in das Webdesign wird unter Designern immer beliebter. Richtig eingesetzt, können Videos den Nutzern helfen, eine Botschaft zu erleben oder zu verstehen, die durch Text oder Bilder nicht effektiv vermittelt werden kann. Denken Sie daran, dass die Aufmerksamkeit der Besucher auf bewegte Bilder gelenkt wird, daher sollten Ihre Videos nicht mit anderen wichtigen Elementen konkurrieren.
Funktionelle Elemente
Diese funktionalen Elemente sind bei der Gestaltung Ihrer Website unbedingt zu berücksichtigen. Eine gut funktionierende Website ist entscheidend für eine gute Platzierung in den Suchmaschinen und für eine optimale Nutzererfahrung für Ihr Publikum.
Struktur:
Die Struktur Ihrer Website spielt eine wichtige Rolle sowohl für die Benutzerfreundlichkeit (UX) als auch für die Suchmaschinenoptimierung (SEO). Die Nutzer sollten sich auf Ihrer Website leicht zurechtfinden können. Wenn sich die Nutzer beim Navigieren auf Ihrer Website verirren, ist es wahrscheinlich, dass auch die Bots der Suchmaschinen Schwierigkeiten haben, die Funktionen zu verstehen. Eine schlechte Navigation kann zu einem negativen Nutzererlebnis und einer schlechteren Platzierung in den Suchmaschinen führen.
- Menüs und Navigation:
Die Navigation auf Ihrer Website ist eines der wichtigsten Elemente, die darüber entscheiden, ob Ihre Website ordnungsgemäß funktioniert. Je nach Zielgruppe kann Ihre Navigation mehrere Zwecke erfüllen: Sie hilft Erstbesuchern, das Angebot Ihrer Website zu entdecken, bietet wiederkehrenden Besuchern einen einfachen Zugang zu Ihren Seiten und verbessert das Gesamterlebnis für jeden Nutzer. - Benutzerinteraktion:
Die Besucher Ihrer Website haben je nach Gerät mehrere Möglichkeiten, mit der Website zu interagieren (Scrollen, Klicken, Eingeben usw.). Die besten Website-Designs vereinfachen diese Interaktionen, um den Nutzern das Gefühl zu geben, dass sie die Kontrolle haben. Hier sind einige Beispiele:
- Spielen Sie niemals automatisch Audio oder Video ab.
- Unterstreichen Sie Text nur, wenn es sich um einen Hyperlink handelt.
- Stellen Sie sicher, dass alle Formulare mobilfreundlich sind.
Vermeiden Sie Pop-ups. - Minimieren Sie das Scrollen.
- Animated Elements:
Es gibt viele Möglichkeiten der Webanimation, die die Aufmerksamkeit der Besucher auf Ihr Design lenken und die Interaktion mit Ihrer Website verbessern können. So können Sie beispielsweise “Gefällt mir”-Schaltflächen oder Formulare hinzufügen, um die Besucher auf Ihrer Website zu halten.
Ladegeschwindigkeit:
Niemand mag eine langsame Website. Wenn eine Seite mehr als ein paar Sekunden braucht, um zu laden, kann das Besucher schnell abschrecken oder sie dazu bringen, Ihre Website zu verlassen. Wie schön Ihre Website auch sein mag, wenn sie nicht schnell lädt, wird sie in den Suchergebnissen nicht gut abschneiden (d. h. sie wird bei Google nicht weit oben ranken). Es gibt verschiedene Möglichkeiten, die Geschwindigkeit zu verbessern, z. B. durch die Verwendung von Plugins und Modulen, die Bereinigung unnötiger Elemente, die Komprimierung von Bildern und die Optimierung von Inhalten. Sorgen Sie dafür, dass Ihre Website beim Laden schnell und leichtgewichtig ist.
Adaptives vs. Responsives Webdesign
Es gibt verschiedene Arten von Webdesign (fest, statisch, flüssig usw.). In der heutigen, auf Mobilgeräte ausgerichteten Welt gibt es jedoch nur zwei Arten von Websites, die Sie für ein gutes Webdesign verwenden sollten: adaptiv und responsiv.
Adaptives Webdesign
Adaptives Webdesign verwendet zwei oder mehr Versionen einer Website, die für bestimmte Bildschirmgrößen personalisiert sind. Adaptive Websites können in zwei Hauptkategorien unterteilt werden, je nachdem, wie die Website erkennt, welche Größe angezeigt werden soll:
1. gerätebasierte Anpassung
Wenn Ihr Browser eine Verbindung zu einer Website herstellt, enthält die HTTP-Anfrage ein Feld namens “user-agent“, das den Server über die Art des Geräts informiert, mit dem die Seite aufgerufen wird (z. B. Desktop, Mobilgerät, Tablet). Die adaptive Website weiß dann, welche Version auf der Grundlage des Geräts, das auf die Seite zugreifen will, angezeigt werden muss. Es kann zu Problemen kommen, wenn Sie die Größe Ihres Desktop-Browserfensters ändern, da die Seite weiterhin die “Desktop-Version” anzeigt, anstatt sich an die neue Größe anzupassen.
2.Anpassung der Browserbreite
Statt des “User-Agents” verwendet die Website Media-Queries (eine CSS-Funktion, mit der sich die Webseite an verschiedene Bildschirmgrößen anpassen lässt) und Haltepunkte (definierte Breiten), um zwischen den Versionen zu wechseln. Anstelle von Versionen für Desktops, Tablets und Mobilgeräte gibt es also Versionen mit Breiten wie 1080px, 768px und 480px. Dies bietet mehr Design-Flexibilität und ein besseres Seherlebnis, da sich Ihre Website an die Breite des Bildschirms anpasst.
Responsive websites flexible Rasterlayouts verwenden, die auf dem Prozentsatz basieren, den jedes Element in seinem Container einnimmt. Wenn zum Beispiel ein Kopfzeilenelement 25 % seines Containers einnimmt, bleibt es bei 25 %, unabhängig von Änderungen der Bildschirmgröße. Responsive Websites können auch Haltepunkte verwenden, um ein individuelles Layout für jede Bildschirmgröße zu erstellen. Im Gegensatz zu adaptiven Websites, die sich nur bei Erreichen eines Haltepunktes anpassen, ändern sich responsive Websites jedoch ständig entsprechend der Bildschirmgröße.
Vom Problem zur Lösung
Im Marketing verstehen wir, dass jeder Nutzer ein spezifisches Problem hat, das optimal gelöst werden muss. Unser Team aus erfahrenen Designern erforscht das Wettbewerbsumfeld Ihres Unternehmens, führt Analysen durch und wählt alle erforderlichen Ressourcen und Daten aus, um eine speziell auf Sie zugeschnittene Strategie zu entwickeln und unser gesamtes Know-how zu Ihrem Vorteil einzusetzen.
Unsere Designer erstellen nicht einfach nur Websites – sie liefern ein fertiges Produkt, das Ihnen bei strategischer Verwaltung und Nutzung Erträge und Gewinne bringen kann. Das Design jeder Website ist einzigartig und berücksichtigt die Trends und Eigenheiten der Nische, in der Sie tätig sind, sowie die Merkmale des Webdesigns weltweit.
Der Moxx-Prozess
Wir entwickeln Ideen und setzen sie in Prototypen um, die bereits ein erstes Bild davon vermitteln, was die Website zeigen wird. Bei der Gestaltung der Benutzeroberfläche (UI) geht es darum, attraktive visuelle Komponenten der Website zu entwerfen – solche, die die Aufmerksamkeit der Nutzer fesseln und sie auf der Website halten.
In der Testphase des Webdesign-Prozesses wird den entwickelten Komponenten und ihrer Konzeption größte Aufmerksamkeit gewidmet. Wenn das gesamte Website-Design fertig ist, muss sichergestellt werden, dass alles korrekt und wie vorgesehen funktioniert.
Erst wenn wir uns sicher sind, dass Sie 101% Professionalität erhalten, übernehmen Sie den Staffelstab, aber wir bleiben weiterhin für alle Fragen und Wünsche zur weiteren Zusammenarbeit erreichbar. Wir arbeiten pünktlich, ohne Verzögerungen, mit Hingabe und Verständnis. Von unserer Professionalität können Sie sich in unserem umfangreichen Portfolio überzeugen.
Was können wir für Ihr Unternehmen tun?
Wir arbeiten an verschiedenen Aspekten, die eine Reihe von Aktivitäten und Funktionen umfassen. Im Allgemeinen dreht sich unsere Arbeit jedoch um die folgenden Punkte:
- Visuelles Erscheinungsbild, Layout und Platzierung der Inhalte auf den Seiten der Website – wir erstellen Websites mit einem attraktiven visuellen Erscheinungsbild, gut strukturiert und mit angemessen platzierten Inhalten.
- Auswahl von Farben, Schriftarten und Bildern – wir verwenden Farben, Schriftarten und Bilder, um eine hochwertige visuelle Darstellung auf der Website zu gewährleisten.
- Erstellung einer benutzerfreundlichen Website – wir konzentrieren uns auf die Erstellung einer benutzerfreundlichen und leicht zu navigierenden Website, die auf die Zielgruppe und die Marke zugeschnitten ist.
- Stärkung des Vertrauens bei Ihrer Zielgruppe – unsere Arbeit an der Website trägt dazu bei, das Vertrauen Ihrer Zielgruppe aufzubauen und zu stärken.
- Visuelle Elemente, die auf psychologischen und verhaltensbezogenen Faktoren basieren – wir kombinieren visuelle Elemente, um Konversionen, Verkäufe, Engagement und Sichtbarkeit für Ihr Unternehmen zu fördern.
Kostenlose Beratung
Lassen Sie uns über Ihr Projekt sprechen: hochwertiges Webdesign, das die Konkurrenz überrascht und die Nutzer beeindruckt.
Frequently asked questions about Web design
From our blog



Was ist ein Werbetexter und lohnt es sich, einen Profi zu engagieren?
In der schnelllebigen Welt des Marketings und der Kommunikation spielen Werbetexter eine entscheidende Rolle bei der Umsetzung von Ideen in Worte, die das Publikum inspirieren,



SEO-Risiken: Was Sie bei Ihren SEO-Strategien vermeiden sollten?
SEO Optimierung ist eines der wichtigsten Online-Marketing-Instrumente. Es handelt sich um eine Reihe von Strategien und Techniken, die eingesetzt werden, um die Position einer Website



Werbepsychologie: Wie Farben, Schriftarten und Bilder die Verbraucher beeinflussen
Werbung ist eine Form der Kommunikation, die eine Idee, ein Produkt oder eine Dienstleistung bewirbt, indem sie sie der breiten Öffentlichkeit bekannt macht. Dabei werden

